使用 chrome.tabs API 與瀏覽器頁籤交互。您可以使用該 API 創建、修改或重新排列瀏覽器中的頁籤。
您不需要在擴展程序的清單文件中聲明任何權限就能使用 chrome.tabs 的大多數方法和事件。然而,如果您需要訪問 tabs.Tab 的 url、title 或 favIconUrl 屬性,您必須在清單文件中聲明"tabs"權限,如下所示:
{
"name": "My extension",
...
"permissions": [
"tabs"
],
...
}
在前面的章節中,我們已使用過 tab的query,connect, sendMessage, executeScript, 以及 insertCSS 方法。可以參考:
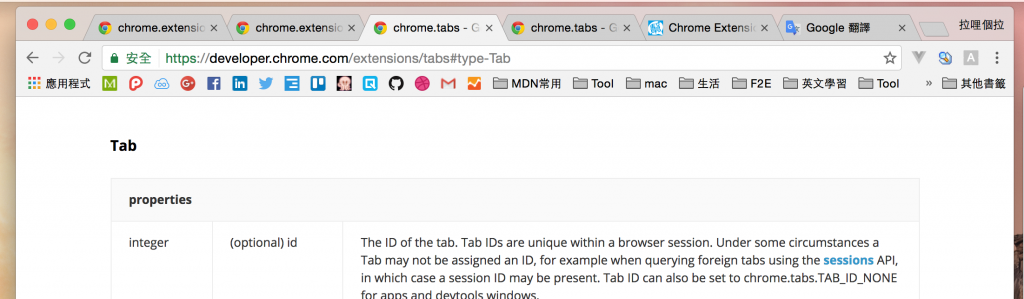
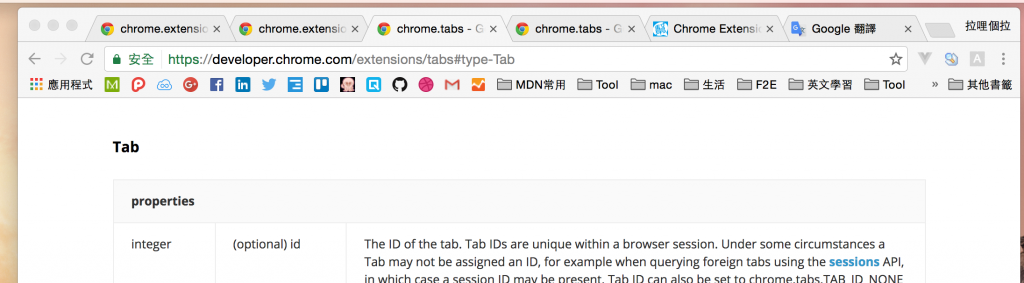
此型別表達一個頁籤的實例,在許多相關方法中的回調有提供,例如create、query等:
需要 "tabs" 權限
需要 "tabs" 權限
需要 "tabs" 權限
補充一點:要注意 highlighted與active是不一樣的狀態,下面附上圖例幫助大家了解
highlighted並且active
highlighted但並沒有active(因為整個視窗並沒有focus)
chrome.tabs.create(object createProperties, function callback)
參數說明:
指定一個書籤應包含以下資訊:
回調中傳入一個tab型別的物件(function(Tab tab) {...})
chrome.tabs.remove(integer or array of integer tabIds, function callback)
參數說明:
chrome.tabs.update(integer tabId, object updateProperties, function callback)
參數說明:
將一個或多個頁籤移動至所在窗口中的新位置,或者移動到新窗口中。注意,頁籤只能在普通窗口(window.type === "normal")間移動。
chrome.tabs.move(integer or array of integer tabIds, object moveProperties, function callback)
參數說明:
chrome.tabs.highlight(object highlightInfo, function callback)
參數說明:
chrome.tabs.reload(integer tabId, object reloadProperties, function callback)
參數說明:
chrome.tabs.get(integer tabId, function callback)
function( [**Tab**](https://crxdoc-zh.appspot.com/extensions/tabs#type-Tab) tab) {...};
獲得當前調用腳本所在的頁籤,如果在非頁籤環境下調用則可能返回 undefined(例如,後台頁面或彈出視圖)。
getCurrent − chrome.tabs.getCurrent(function callback)
回調格式function( Tab tab) {...};
獲取具有指定屬性的所有頁籤,如果沒有指定任何屬性的話則獲取所有籤。
chrome.tabs.query(object queryInfo, function callback)
參數說明:
*://www.google.*,但可以用*//www.google.com/*)取得指定頁籤的相關設定,並在回調中操作。
chrome.tabs.duplicate(integer tabId, function callback)
回調格式如下:要注意此方法是異步的,所以不會直接回傳值,而是在回調裡進行操作,算是query的簡便用法。
function( Tab tab) {...};
chrome.tabs.setZoom(integer tabId, double zoomFactor, function callback)
chrome.tabs.getZoom(integer tabId, function callback)
chrome.tabs.setZoomSettings(integer tabId, ZoomSettings zoomSettings, function callback)
chrome.tabs.getZoomSettings(integer tabId, function callback)
回調型式:function( ZoomSettings zoomSettings) {...};
設置及取得物件時,會得到ZoomSettings型別的物件實例,代表縮放設置,詳情參考文件說明。
chrome.tabs.executeScript(integer tabId, InjectDetails details, function callback)
chrome.tabs.insertCSS(integer tabId, InjectDetails details, function callback)query
無論是樣式還是腳本,關於插入的來源,使用InjectDetails型別代表,詳請參考官網文件:基本上除了直接導入代碼外,也能用路徑的方式指定要插入的檔案來源。還能指定是否連頁籤的iframe也要注入。
警告:使用 代碼注入時要特別小心,不恰當的使用可能會使您的擴展程序遭到跨站腳本攻擊。
chrome.tabs.detectLanguage(integer tabId, function callback)
回調中提供ISO語言代碼:例如en或fr。完整例表在這
此方法必需擁有 "<all_urls>"或 "activeTab"權限
chrome.tabs.captureVisibleTab(integer windowId, object options, function callback)
設定檔範例
"permissions" : [
"tabs",
"<all_urls>"
]
參數說明:
長時間溝通
runtime.Port chrome.tabs.connect(integer tabId, object connectInfo)
傳送訊息
chrome.tabs.sendMessage(integer tabId, any message, function responseCallback)
接收訊息的方法都在chrome``.runtime底下,例如:chrome.runtime.onConnect,詳情參考前面的章節:
